今さら聞けない!Photoshopで文字を加工する方法【初心者向け】現役Webデザイナーが解説
Adobe Photoshop(フォトショップ)を使って「文字を加工する方法」を紹介する記事です。初心者向けなので、画像を24枚使って解説。基礎から、レイヤースタイル、 作業用パスなどを利用する方法まで紹介しています。
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
初心者の方でもAdobe Photoshopの使い方がわかる記事です。
今回のテーマは「文字を加工する方法」です。
この記事を見ながらぜひ使ってみてください。
PhotoShopでは様々な機能を利用してテキスト入力からロゴなどの作成が可能です。
目次
本記事では3つの項目に分けてご紹介します。

田島メンター!!入力したテキストにフィルターなどの効果を入れたいんですが、どうしたらいいんですか~?

テキストレイヤーはそのままではフィルター効果を入れることができないのでラスタライズする必要があるね。
でも、レイヤースタイルや作業用パスを使えばテキストの情報を保持したまま加工ができるよ。

レイヤースタイルと作業用パスですか?どこから選べばいいんでしょう。

まずはレイヤースタイルからやってみようか。
これが一番簡単な方法になると思うよ。
文字の入力と調整
まずは簡単な文字の入力からしてみます。

Photoshopで文字を入力します。
ツールバーのテキストツールアイコンを右クリックします。
今回は「横書き文字ツール」を使用します。

テキストを入力します。
フォントの種類、大きさなどは上のメニューから調整できます。

文字列の四隅に表示されるハンドルポイントをドラッグするか、メニューの「編集」から「自由変形」を選択し、大きさを調整します。


また、このとき文字は回転することもできます。

文字の入力と調整はここまでです。
レイヤースタイルを利用する方法
次に、「レイヤースタイル」という機能を使うことによって、少ない手順ですぐに文字の加工ができます。
レイヤーウィンドウ下より「レイヤースタイルを追加」アイコンをクリックします。

「レイヤー効果」を選択します。

「スタイル」内のチェックボックスから利用したい効果を選びます。(複数選択可能)

「OK」を押すと適用されます。

これでレイヤースタイルが使えました。

レイヤースタイルを使った方法だよ。

こんなメニューがあったんですね。
すぐできるし使いやすいです!

次は作業用パスから選択範囲を作成して、その中に効果を入れてみよう。

はい!やってみます!
作業用パスと選択範囲を利用する方法
最後に、文字の部分を選択範囲として抽出し、自由に加工する方法です。
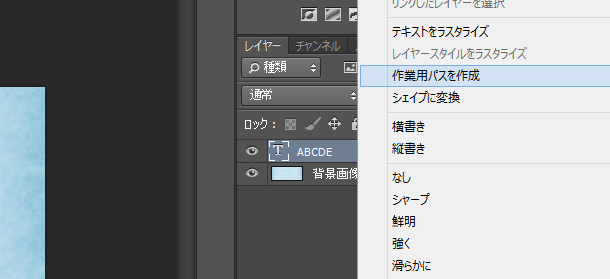
テキストを入力したレイヤーを右クリックして「作業用パスを作成」を選択します。

このように表示されます。

次に、レイヤーウィンドウで「パス」のタブをクリックします。

「作業用パス」を右クリックして「選択範囲を作成」を選び、OKを押します。

文字の部分が選択されます。

「レイヤー」タブに戻り、新規レイヤーを追加してテキストのレイヤーを非表示にします。

さらにここからは、ペンツールを使う方法と画像を使う方法に分けて紹介します。
1.ペンツールを使う方法
ツールボックスより「ブラシツール」を選択します。

ブラシサイズや種類などを選択します。
今回は「スポンジブラシの投影」を選び、不透明度を70%としています。

選択範囲内をドラッグして塗っていきます。
(※あまり塗りつぶしてしまわないようにします)

スタンプで押したような、少しかすれた文字になります。

2.画像を使う方法

テクスチャ用の画像を別ファイルで開き、「すべて選択」してから「コピー」します。

文字レイヤーの上にテクスチャ画像用のレイヤーを追加し、先ほどコピーした画像をペーストします。
(背景画像が一時隠れますが問題ありません)

先ほどと同様に、作業用パスから選択範囲を作成します。

「選択範囲を反転」を選択します。
文字以外の部分が選択された形になります。

メニューの「編集」から「消去」を選ぶと、文字の部分にテクスチャ画像が反映されます。
これで完了です。
執筆してくれたメンター
| メンターOM
Webデザインの勉強のためロサンゼルスに留学。 その後、現地のWeb制作会社に就職し、Webデザイナーとしてのキャリアをスタート。 現在もロサンゼルスで働く傍ら、フリーランスのWebデザイナーとして、 アメリカだけでなく日本からのWeb制作も請け負う。 また、画像のリタッチが得意なので、しばしばリタッチの依頼も請け負う。 |

パスと選択範囲を使う方法はこんな感じだね。

レイヤースタイルより少しだけ複雑ですね。

そうだね。
その代わり範囲内の加工は自分の好きな画像を使ったり、ブラシツールで描画できたりするので自由度は高くなるよ。
仕上がりのイメージに合わせて使い分けてみよう。

わかりました。ありがとうございます!
かなり基礎的な内容ですが、いかがでしたか?
Photoshopで画像を切り抜く方法の記事も公開しているので、初心者の方はぜひご覧ください。
[お知らせ]TechAcademyでは初心者でもフォトレタッチをマスターできるオンラインPhotoshop講座を開催しています。現役デザイナーに毎日チャットで質問することができます。






