HTMLによるファビコンの設定方法を現役エンジニアが解説【初心者向け】
初心者向けにHTMLによるファビコンの設定方法について解説しています。これはサイトを開いたときにタブに表示されたり、ブックマークを行ったときにタイトルの頭につけられるものです。ファビコンの作り方と設定方法を見ていきましょう。
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
監修してくれたメンター
nakamoto
HTMLによるファビコンの設定方法について、テックアカデミーのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。
目次
そもそもHTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むとさらに理解が深まります。

今回は、HTMLに関する内容だね!

どういう内容でしょうか?

ファビコンの設定方法について詳しく説明していくね!

お願いします!
ファビコン(favicon)とは
ファビコンとはブラウザでWebサイトを閲覧した際に、サイト名の左側に表示されるアイコンのことを指します。
ファビコンは複数のWebサイトを開いている場合には、Webサイト名が隠れファビコンだけが表示されるのでサイトの視認性も良くなり、ユーザビリティも良くなります。
例えば、次の図の赤枠内がテックアカデミーマガジンのファビコンです。

ファビコンのないサイトでは、ブラウザによって角の折れた紙や、地球のような丸い表示がされています。

少しでもWebサイトを他より目立たせ、細部にまで気を使うにはファビコンの設定は必要なものです。
ファビコンを設定する場合は、次のようなコードをHTMLに実装すると良いです。
<link rel="icon" href="favicon.ico">
アップルタッチアイコンとは
ファビコンと似たような機能で、アップルタッチアイコンというものがあります。
アップルタッチアイコンというのは、ホームページをスマホのホーム画面に追加したときに表示されるアイコンです。
ブラウザによってはアップルタッチアイコンを設定すれば、ファビコンとして読み込んでくれる環境も存在します。
アップルタッチアイコンを設定する場合は、次のようなコードをHTMLに実装すると良いです。
<link rel="apple-touch-icon" href="icon.png">
ファビコン画像の作成サービス

画像を1枚指定するだけで、ファビコンに必要な素材や、アップルタッチで必要なアイコンなどを一括で作成できます。
それでは実際に、ファビコン作成サービスを利用してファビコンを作成してみましょう。
1.画像ファイルの用意
pngやjpgやgif形式のファイルを用意してください。
今回は記事内で利用した次の画像を使ってみます。

2.ファビコンの生成
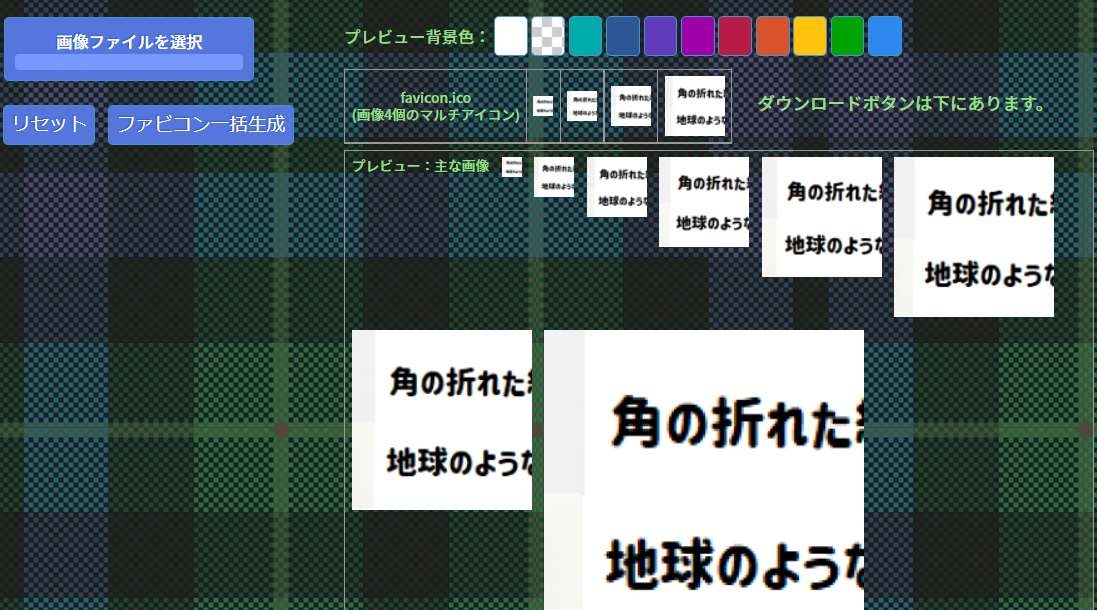
画像ファイルを選択し、一括作成ボタンをクリックすると次のようにファイルが作成されます。

3.ファビコンをダウンロード
ファビコンをダウンロードというボタンをクリックすることで、favicons.zipファイルがダウンロードされます。
4.favicons.zipを解凍(展開)
お手元のPCでfavicons.zipを解凍(展開)してください。
すると次のようにたくさんのファイルが表示されます。
ファビコンを設定するだけであれば、favicon.icoのみを利用します。

ファビコン(favicon)の設定方法
ファビコン画像の用意
ファビコンの設定方法としてまず、アイコン用の画像を用意します。
使用する画像形式としては、png、gif、icoなどの拡張子が存在します。
初心者の方が利用する場合は、ファビコン作成サービスを利用するのが簡単です。
ファビコン作成サービスで作成した画像形式は、ico形式が一般的です。
ファビコンの設置
ファビコン生成サービスで作成した favicon.ico という名称のファイルを、index.htmlが存在するフォルダ階層にアップロードします。
ファビコンの読み込み設定
HTMLファイルのhead要素内に次のコードを実装します。
<link rel="icon" href="favicon.ico">
実際に書いてみよう
ここでは、ファビコン作成サービスでfavicon.icoというファイルを用意した状態から説明します。
icoファイルアップロード
サーバのindex.htmlが存在する一番上位の階層に、favicon.icoというファイルをアップロードします。
HTMLへの実装
HTMLにファビコンを指定する<link rel=”icon” href=”favicon.ico”>というコードを実装します。
<!doctype html>
<html class="no-js" lang="ja">
<head>
<meta charset="utf-8">
<title>テックアカデミーマガジンでファビコンを設定するサンプル</title>
<link rel="icon" href="favicon.ico">
</head>
<body>
</body>
</html>
表示結果
このようにブラウザのタブにファビコンが表示されます。
今回は文字が表示されている画像を指定したため、文字が小さすぎて潰れてしまいました。
実際にファビコンとして利用する場合は、できるだけ単純な形のものを利用していただくと良いですよ。


内容が分かりやすくて良かったです!

ゆかりちゃんも分からないことがあったら質問してね!

分かりました。ありがとうございます!
HTMLを学習中の方へ
これで解説は終了です、お疲れさまでした。
- つまずかず「効率的に」学びたい
- 副業や転職後の「現場で使える」知識やスキルを身につけたい
HTMLを学習していて、このように思ったことはありませんか?
テックアカデミーのWebデザインコースでは、第一線で活躍する「プロのWebデザイナー」が教えているので、効率的に実践的なスキルを完全オンラインでしっかり習得できます。
合格率10%の選考を通過した、選ばれたWebデザイナーの手厚いサポートを受けながら、オリジナルのWebサイト制作を学べます。
まずは一度、無料体験で学習の悩みや今後のキャリアについて話してみて、「現役Webデザイナーから教わること」を実感してみてください。
時間がない方、深く知ってから体験してみたい方は、今スグ見られる説明動画から先に視聴することをおすすめします!






