今すぐ対策できる!HTMLで文字化けを直す方法【初心者向け】
初心者向けにHTMLで文字化けを直す方法について解説しています。書き方は難しくなく、誰でも簡単に対処することができますが、知らないと表示を見た時に焦ってしまうので、今のうちに理解しておくと良いでしょう。
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
今回はHTMLで文字化けを直す方法を説明していきます。
『Web制作で謎の文字が出て、意図した日本語が表示できない!』などとお悩みのみなさんは、ぜひこの記事を読んでみてください。
文字化け対策自体は、非常に簡単ですのでぜひ理解してくださいね!
目次
文字化けが起こる原因
まずは文字を表示する仕組みと、文字化けが起こる原因をご説明します。
文字コード
「コンピュータは0と1の世界」と聞いたことがあるのではないでしょうか?
コンピュータ内で扱われているデータは、文章も画像も動画も、すべて数字の羅列です。
コンピュータが「この数字の羅列はこういう意味だ」という解読ルールを知っていて、人間に理解しやすい文章や画像に変換して画面に表示してくれるので、数字の羅列を意識しなくても使うことができます。
例えば文字も、「この数字がこの文字」という対応ルールがあります。
この数字と文字の対応ルールのことを、文字コードといいます。
| 文字 | 2進数 | 16進数 | 10進数 |
| 0 | 011 0000 | 30 | 48 |
| A | 100 0001 | 41 | 65 |
| B | 100 0010 | 42 | 66 |
| a | 110 0001 | 61 | 97 |
| $ | 010 0100 | 24 | 36 |
| スペース | 010 0000 | 20 | 32 |
| 改行 | 000 1010 | 0A | 10 |
文章 → I am a human ASCII (16進数) → 73 32 97 109 32 97 32 104 117 109 97 110
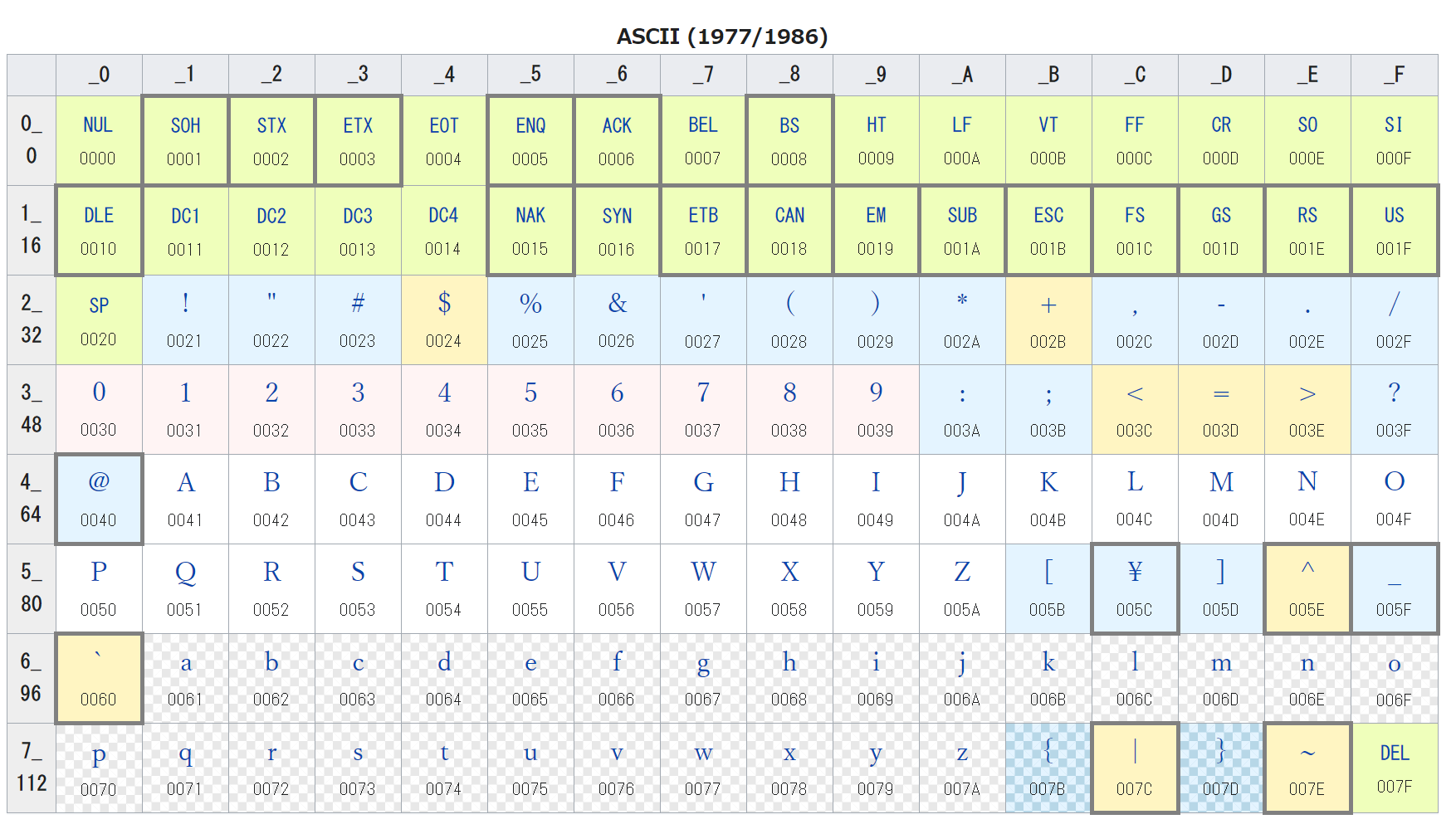
コンピュータの世界で一般的に使われている文字コードに、ASCII(アスキー)があります。
アルファベットや数字や記号など、キーボードで半角入力できる文字のコードを定めるものです。
1文字を2進数8桁以内で表せるので、1文字あたりのデータ量は1Byteになります。

(ASCIIコード表 出展 Wikipedia https://en.wikipedia.org/wiki/ASCII )
ASCII文字は、どのコンピュータやスマホも同じように解読できます。
ASCII文字だけで作られている文章は、絶対に文字化けしません。
HTMLやCSSのコードも、ASCII文字だけで記述しますよね。
ASCII以外の文字コードと文字化け
人間が使う文字は、ASCIIで定められたアルファベットや数字以外にもたくさんあります。
ひらがな、カタカナ、漢字だけではなく、ロシア語も、タイ語も、アラビア語も。
多種多様な文字を表すのに、様々な文字コードがあるのです。
文字化けは、数字の羅列である文字データを、誤った文字コードで解読し表示したことにより発生します。
例えば、文字を書くときはひらがなの文字コードで書いたのに、表示するときにロシア語の文字コードで表示すると、正しく解読できませんね。
Shift-JISとUTF-8と日本語の文字化け
Web制作をしていると、日本語で書いた文章を日本語で表示したいのに、文字化けしてしまうことがあります。
実は、日本語を表す事のできる文字コードは、よく使われているものが「Shift-JIS」と「UTF-8」の2つあるのです。
みなさんが直面する文字化け問題のほとんどは、この「Shift-JIS」と「UTF-8」の取り違えによるものでしょう。
「Shift-JIS」は、WindowsやMacなどのOS内で使われている、日本語専用の文字コードです。
ひらがな、カタカナ、漢字や、「1」「@」といった全角の英数字が該当します。
WindowsやMacを使って、何も意識せずに記載した日本語の文章は、「Shift-JIS」の文字コードでデータになるのです。
1文字を2進数で16桁で表せるので、1文字あたりのデータ量は2Byteになります。
しかし、インターネットでつながる世界は、日本語以外に様々な言葉が使われていますね。
どんな言語でも包括的に表せるように作られた文字コードが「UTF-8」です。
例えば、日本語とロシア語とタイ語とアラビア語が混在したWebページを作る必要があるかもしれません。
例えば、Shift-JISの文字化けページをロシア人が見ても、そもそも何の文字コードで書かれているかわからず、直すこともできません。
そんな問題を防ぐために、UTF-8はどんな文字でも対応できます。
全世界で一般的に使われている文字のほとんどだけではなく、数学記号や音楽記号、古代文字、絵文字、麻雀牌まで表すことができます。
そのため、データ量は1文字あたり最大4Byte と、「Shift-JIS」などと比べ大きくなってしまうというデメリットもあります。
| 日本語 | 文字コードを間違えると文字化けします |
| Shift-JIS | 149 182 142 154 131 82 129 91 131 104 130 240 138 212 136 225 130 166 130 233 130 198 149 182 142 154 137 187 130 175 130 181 130 220 130 183 |
| UTF-8 | 230 150 135 229 173 151 227 130 179 227 131 188 227 131 137 227 130 146 233 150 147 233 129 149 227 129 136 227 130 139 227 129 168 230 150 135 229 173 151 229 140 150 227 129 145 227 129 151 227 129 190 227 129 153 |
インターネットの世界はグローバルにつながるので、UTF-8の文字コードを使うことが推奨されています。
VSCodeやCLOUD9 などの、HTMLファイルを作成するためのエディタでは、自動でUTF-8に変換してくれる機能もあります。
Webブラウザは表示するときに、metaタグのcharset属性で文字コードが指定されていれば、その文字コードを使います。
しかし、文字コードが指定されていない場合、勝手に「この文字コードじゃないか」と判断してしまうんですね。
その際、誤った文字コードを選んでしまった結果が、文字化けなのです。
HTMLファイルは文字コードUTF-8で保存する。
HTMLのmetaタグに charset=”UTF-8″ を指定する。
この2点を徹底すれば、文字化けは絶対に起こりません。
文字化けさせない書き方(文字化けの直し方)
- 文字コードを確認する
- 文字コードを指定する
HTMLファイルを書いてブラウザで確認してみたら画像のように文字化けされてしまったなんてことはないでしょうか。

文字化けの直し方は簡単です。
文字コードを確認する
HTMLファイルを作っている文字コードを確認しましょう。
ソースコードを書くためのテキストエディターには、たいてい文字コードを確認したり、変更したりする機能があります。
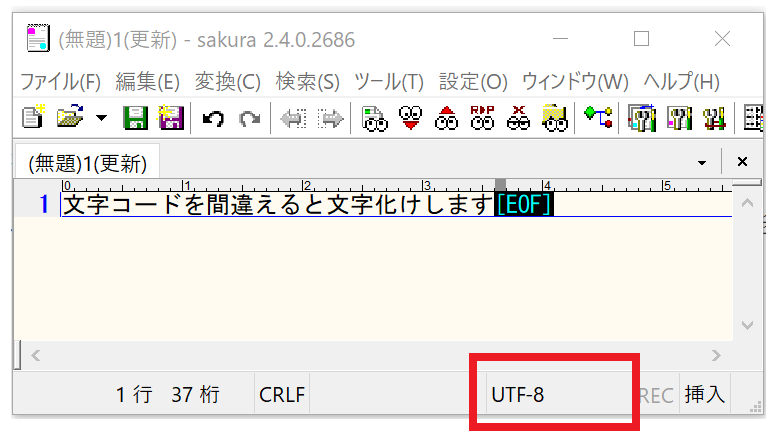
例えば、サクラエディターだと、フッターに文字コードが表示されます。

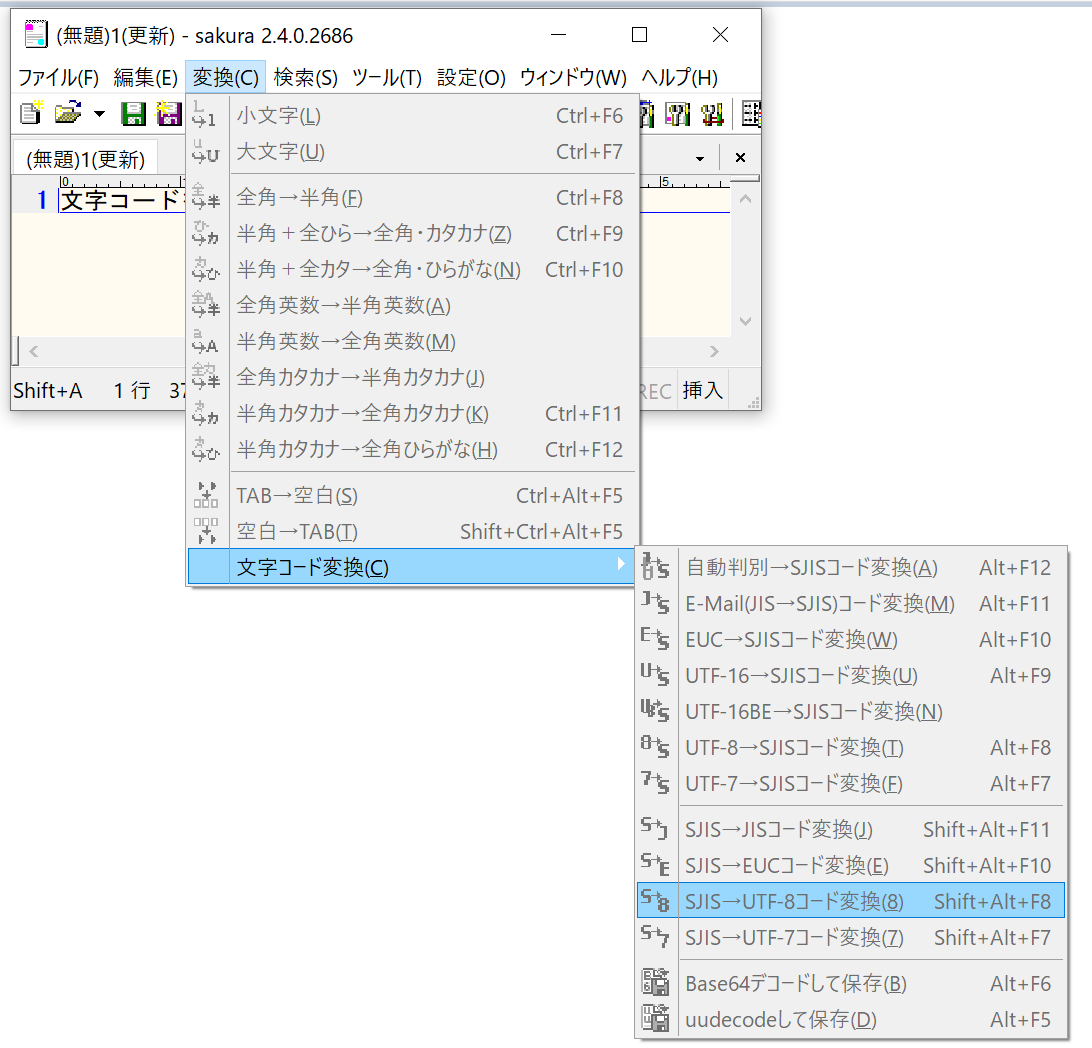
もし、UTF-8となっていない場合は、UTF-8に変換して保存しなおしましょう。

お使いのテキストエディターの機能で試してみてくださいね。
文字コードを指定する
次に、HTMLファイルで文字コードを指定しましょう。
書き方ですが、<head>要素内に、<meta>要素に記述します。
<meta http-equiv="content-type" charset="UTF-8">
これで表示を確認してみましょう、文字化けは直っているはずです!

文字コードを指定してあげれば、文字化けは起こらないってことですか?

作成したファイルの文字コードと、表示に指定した文字コードが一致していれば文字化けは起こらないよ。

UTF-8で作成した場合、UTF-8で表示するように指定、Shift_JISの場合は、同じようにShift_JISで表示するように指定で良いですか?

その通り!そうすると文字化けは起こらないよ。

やったー!
実際に書いてみよう
実際に書いてみてWebブラウザで確認してみましょう。
HTML
<!DOCTYPE html> <html> <head> <title>sample</title> <meta http-equiv="content-type" charset="UTF-8"> </head> <body> <p>こんにちは</p> </boby> </html>
文字化けを対策しているので、文字化けが起こりません。
Webブラウザで見たところでわからないのが当たり前なんですが、このようなわからないところにも多くの工夫と、対策が必要になります。
どんな人がホームページを閲覧しに来たとしても、自分の意図した形で情報を伝えることは大切なことです。
このような見えないところへの配慮にも気を付けて行っていきましょう。

上の方でUTF-8とShift_JISの文字コードがありましたが、どちらを使用した方がいいとかあるんですか?

Webページでは、UTF-8が標準になってるよ。

じゃあ、UTF-8で統一しちゃおっかな♪

いいね!
HTMLを学習中の方へ
これで解説は終了です、お疲れさまでした。
- つまずかず「効率的に」学びたい
- 副業や転職後の「現場で使える」知識やスキルを身につけたい
HTMLを学習していて、このように思ったことはありませんか?
テックアカデミーのWebデザインコースでは、第一線で活躍する「プロのWebデザイナー」が教えているので、効率的に実践的なスキルを完全オンラインでしっかり習得できます。
合格率10%の選考を通過した、選ばれたWebデザイナーの手厚いサポートを受けながら、オリジナルのWebサイト制作を完全オンラインでしっかり習得できます。
まずは一度、無料体験で学習の悩みや今後のキャリアについて話してみて、「現役Webデザイナーから教わること」を実感してみてください。
時間がない方、深く知ってから体験してみたい方は、今スグ見られる説明動画から先に視聴することをおすすめします!






