改行を自動で!CSSで文字列を折り返しする方法【初心者向け】現役Webデザイナーが解説
初心者向けにCSSで文字列を折り返す方法について解説しています。サイト内の文章が長いときに自動で改行し、レイアウトを整えてくれます。実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
今回はCSSで文字列を折り返しする方法を紹介します。
目次

ここでは、文字列の改行方法について勉強していくよ。

田島メンター!!改行にも指定するものがあるんですか〜?

例えば英単語の途中でボックスの右端に到達したとき、その単語の中で折り返すかどうかなどを決めることができるんだ。
代表的な例を見てみよう。

はい!
折り返す書き方
CSSを使って、1つの要素の中で文章を折り返して表現する方法として以下の2つがあります。
- overflow-wrap(文章が領域の端に来た時に、単語の途中で改行するかどうかの設定)
- word-break(長い単語が領域の端に来た時に、単語の途中で改行するかどうかの設定)
CSSの公式ドキュメントを見ると、このように記載されているはずです。
注意してほしいのは、ここで言う単語 というのは、英文における英単語のこと。
そして、実際に辞書に登録されている英単語かどうかは関係ありません。
英文でスペースなどの記号で区切られている一つのかたまりを、英単語と捉えて動作します。
単語の区切りとして解釈される記号は「スペース」「?」「-」「、」「。」などがあります。
そして日本語は、「単語」や「文章」で説明されている上記の動きとは、まったく異なります。
それぞれ詳しく見ていきましょう。
overflow-wrap
文章が領域の端に来た時に、単語の途中で改行するかどうかの設定です。
単語の途中で改行しない normal と、単語の途中で改行する break-word の2つから選べます。
break-spaces という値も設定できますが、normalを設定した場合と 同じ挙動になります。
実際の動きを見てみましょう。

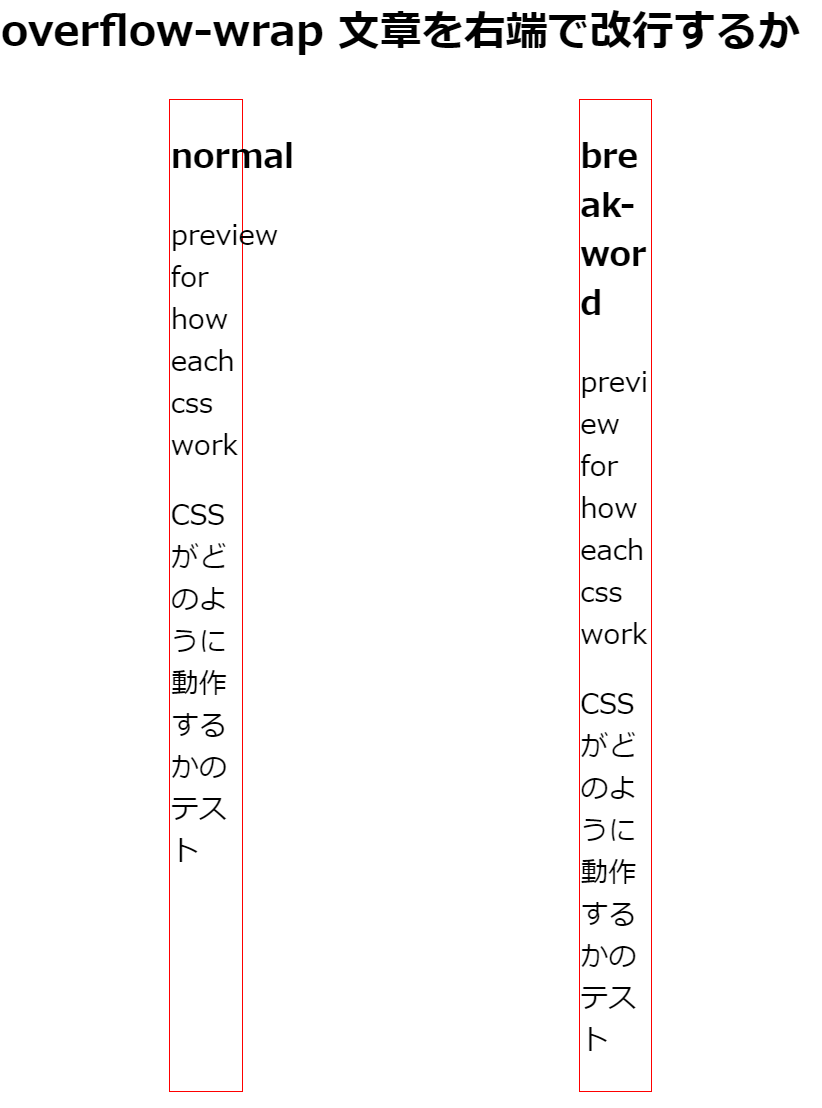
英文が、表示領域の右端までいったときの挙動が変わります。
normalを選ぶと、次の単語の区切りで改行するため、少しはみ出してしまいます。
break-wordを選ぶと、単語の途中でもはみ出さないように改行します。
日本語は、どちらを選んだとしても、はみ出さないように改行されていますね。
break-wordは、表示領域を絶対にはみ出さないようにしながら、可能な限り「句読点を文頭にしない」など文章を読みやすくなる位置で折り返してくれます。
しかし、親要素の幅がautoの場合や、テーブルには使うことができませんので、注意してくださいね。
overflow-wrapは、以前マイクロソフトの拡張機能としてword-wrapというプロパティ名でした。
CSS標準機能になるにあたり、overflow-wrapというプロパティ名に変わっています。
ただし、古いIEでも動作させるために、word-wrapも合わせて指定したほうが無難です。
CSSサンプルコード
p.nomal{
overflow-wrap normal;
}
p.break{
overflow-wrap: break-word;
}
word-break
長い単語が領域の端に来た時に、単語の途中で改行するかどうかの設定です。
normal、keep-all、break-all、break-word 4つから選択でき、それぞれ下記のような動きと説明されています。
- normal:その言語の習慣的な規則に従って適宜改行する
- break-all:文字列のどこでも、単語の途中でも改行する
- keep-all:単語の途中では改行しない
- break-word:単語の区切りで改行するが、場合によっては単語の途中でも改行する
実際の動きを見てみましょう。

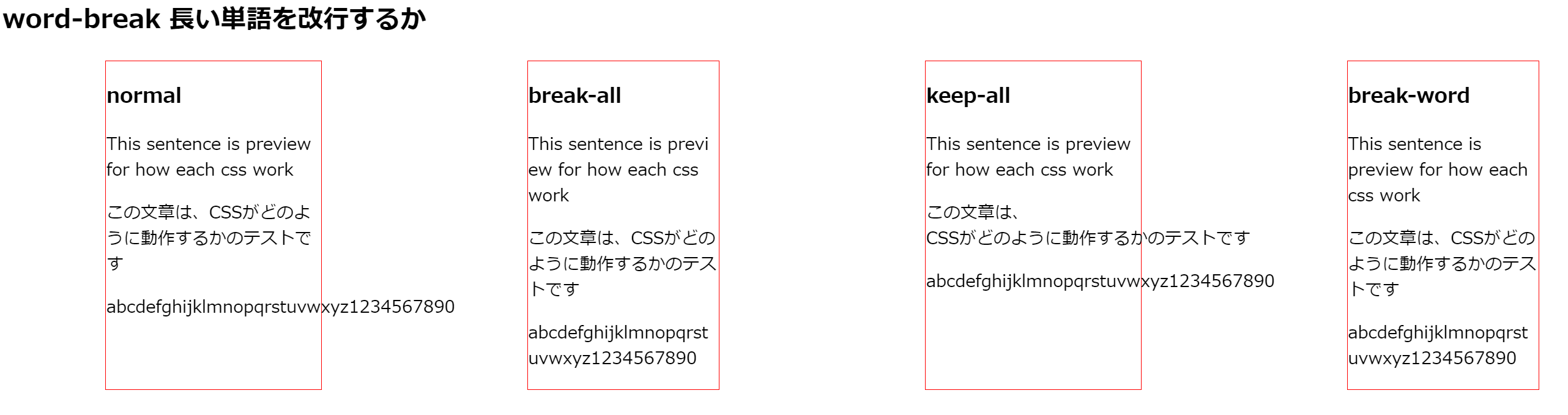
normalは、英語は単語単位ではみ出さないように改行しますが、長い単語ははみ出していますね。
日本語はどこでも改行します。
break-allは、英語日本語どちらも、はみ出さないように、どんな位置でも改行します。
keep-allは、単語の途中で改行しないよう、区切り記号でのみ改行します。
日本語も区切り記号でのみ改行になるので、はみ出してしまいます。
break-wordは、できるだけ単語の区切りで改行するようにしつつ、どうしてもはみ出す場合は単語の途中でも改行しています。
英文を見やすい位置で改行するためには、break-wordがシンプルで使いやすいですね。
CSSサンプルコード1
p.nomal{
word-wrap: break-word;
}
p.break{
word-wrap: break-word;
}
CSSサンプルコード2
p.nomal{
word-break: normal;
}
p.break{
word-break: break-all;
}
p.keep{
word-break: keep-all;
}



両方とも”normal”、単語の途中では改行しない状態だね。
値を変えた場合の状態も画面で確認してみよう。
実際に書いてみよう
実際にコードを書いてみましょう。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 折り返し</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<p class="w-nomal">
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
<p class="w-break">
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
<p class="b-nomal">
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
<p class="b-break">
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
<p class="b-keep">
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</body>
</html>
CSS
p{
width: 500px;
}
p.w-nomal{
word-wrap: normal;
}
p.w-break{
word-wrap: break-all;
}
p.b-nomal{
word-break: normal;
}
p.b-break{
word-break: break-all;
}
p.b-keep{
word-break: keep-all;
}
上記サンプルでは5パターンをすべて表示しています。
「word-wrap」の場合

「word-break」の場合

日本語のWebページではあまり「break-all」でも気にならないかもしれないですが、英語ページや、URLの時は「keep-all」などを選んでみるとよいかもしれません。
CSSによる改行の指定は、日本語と英語で挙動が違ってくるので、少し難しいです。
日本語の文章でも、改行して読みやすいところにあえて「スペース」などの単語区切り記号を入れておくと、keep-allで改行してくれやすくなりますよ。
それでも、CSSによる文章の折り返しは、なかなか理想の挙動になりづらいポイントです。
モバイルファーストなレスポンシブデザインでは、様々な画面幅でうまく表示させなくてはいけないので、特に大変ですね。
どうしても改行したい箇所は、CSSに頼らず、必ずHTMLのタグを複数に分けましょう。
以上、CSSで文字列を折り返す方法について解説しました。

それぞれの値を指定したときの、ブラウザでの状態だよ。

word-wrapでbreak-wordを値に指定した場合でも、英単語の途中で折り返されていないのはどうしてですか〜?

word-wrapのbreak-wordでは、「行の中の他の部分で改行するポイントがない場合にのみ」単語途中での折り返しを行うんだ。
なので他の空白部分で改行を行っているわけだね。

逆にword-breakの方は、途中で改行できるスペースがあっても関係なく単語の途中で折り返すということですね。
分かりました!
CSSを学習中の方へ
これで解説は終了です、お疲れさまでした。
- つまずかず「効率的に」学びたい
- 副業や転職後の「現場で使える」知識やスキルを身につけたい
CSSを学習していて、このように思ったことはありませんか?
テックアカデミーのWebデザインコースでは、第一線で活躍する「プロのWebデザイナー」が教えているので、効率的に実践的なスキルを完全オンラインでしっかり習得できます。
合格率10%の選考を通過した、選ばれたWebデザイナーの手厚いサポートを受けながら、オリジナルのWebサイト制作を完全オンラインでしっかり習得できます。
まずは一度、無料体験で学習の悩みや今後のキャリアについて話してみて、「現役Webデザイナーから教わること」を実感してみてください。
時間がない方、深く知ってから体験してみたい方は、今スグ見られる説明動画から先に視聴することをおすすめします!






