子どもの能力を伸ばすプログラミング学習!無料アプリ教材6選
子ども(幼児〜高校生)のプログラミング学習におすすめ!無料のアプリ教材を6つ紹介しています。小学校、中学校、高校と段階的にプログラミング教育の導入がはじまり、今注目されているプログラミング。興味がある方は無料の教材からはじめてみてはいかがでしょうか?
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
小学校、中学校、高校と段階的にプログラミング教育が導入され、子どもプログラミングへの関心が高まっています。
最近では子どものプログラミング学習用に無料のアプリ教材が豊富に出ています。
そこで本記事では、子どもの能力を伸ばすプログラミング学習のための、無料アプリ教材を6つ厳選して紹介します。
子どものうちからプログラミングを始めることには多くのメリットがあり、小学校、中学校、高校それぞれでこれから必修化される「プログラミング教育」への導入としても役立つのでおすすめです。
子どもがプログラミングに興味があるなら、まずは手軽に始められる無料教材からプログラミングの学習を始めてみてはいかがでしょうか。
目次
- 子ども向けプログラミング教材の種類
- 【幼児〜小学生におすすめ】無料プログラミング教材 3選
- 【中学〜高校生におすすめ】無料プログラミング教材 3選
- もっと学びを深めたい子どもには
- まずは子ども向けプログラミング教材にトライしよう!
子ども向けプログラミング教材の種類
まず、こども向けのプログラミング教材4種類をそれぞれ紹介します。
1)アンプラグド教材

アンプラグド教材とは、コンピュータ(PC、タブレット、スマホなど)の電子機器を使わずにプログラミング的思考を学ぶ教材のこと。
コンピュータの原理やアルゴリズムの概念などをカードやパズルなどを使って学習します。
こちらは手軽に実施することができるので、プログラミングの考え方を学ぶ導入教材として、特に小学生低学年におすすめです。
【アンプログド教材例】
2)ロボット教材

ロボット教材とは、プログラムによって実際にロボットなどを操作して動かすことができる教材です。
自分のプログラムした内容がすぐに確認できるので、子どもが興味を持ちやすく、楽しみながら学習することができるのが特徴です。
知育おもちゃとしてもおすすめの文字入力不要で幼児でも操作しやすいものから、テキスト言語でプログラムする本格的なロボットまで種類が豊富です。
【ロボット教材例】
3)ビジュアル言語教材

ビジュアル言語教材とは、図形や命令の書かれたブロックやアイコンなど、視覚的な形を操作してプログラミングする言語教材です。
主にドラッグ&ドロップの操作でブロックなどを組み合わせて簡単にプログラミングができるため、プログラミング初心者でも扱いやすいのが特徴です。
ビジュアル言語教材の中には、ビジュアル言語で作成したプログラムをテキスト言語に変換して表示したり、テキストでもコードの入力ができるものもあります。
【ビジュアル言語教材例】
4)テキスト言語教材

テキスト言語教材とは、コンピューターへの命令(プログラム)を文字、記号、数字のみで記述する教材のこと。
文字はほとんどの場合英語で、世界で実用的に使われているプログラミング言語の大多数が「テキストプログラミング言語」です。
つまり、エンジニアやプログラマーを目指すならいずれはテキスト言語を習得する必要があります。
【テキスト言語の一例】
- HTML/CSS
- Ruby
- JavaScript
- Python など
【幼児〜小学生におすすめ】無料プログラミング教材 3選
それではまず、幼児~小学生におすすめできる無料のプログラミング教材を3つ紹介します。
1)Springin’(スプリンギン)
- 難易度★☆☆
- ツールタイプ:テキスト言語、ビジュアル言語
- コスト:完全無料
- 対象年代:未就学児〜大人
- 日本語対応:有
- 開発元:株式会社しくみデザイン
- オフライン版の有無:無
- 動作環境:iOS(iPhone・iPadのみ)
- PC× タブレット◯ スマートフォン◯
Springin(スプリンギン)は、iPhoneやiPad上で、画面に指で絵をかいたり、アイコンをタッチするシンプルな操作でプログラミングをおこなうことで自作でゲームなどを作れる、株式会社しくみデザインが開発したiOSアプリです。
iPhoneやiPadがあれば無料ですぐに利用できるといった手軽さと、実行したい処理を直観的な操作でプログラミングできるのが特徴です。
子どもが作成した画面上のアイテムにタッチするというシンプルな操作で、「重力」「回転」「自分がタッチされたら○○を動かす」などのような様々な機能や性能を実装できます。アイテム同士の関係を工夫することで小学生でも簡単にゲームや絵本、パズルを作成できます。
独自のビジュアルプログラミング方式でプログラミングを学習している感覚なく、子どもがゲームを作る楽しさに集中できる教材となっています。学習につまずいたとしても、しっかり教えてくれるガイドも充実していて使いやすいです。
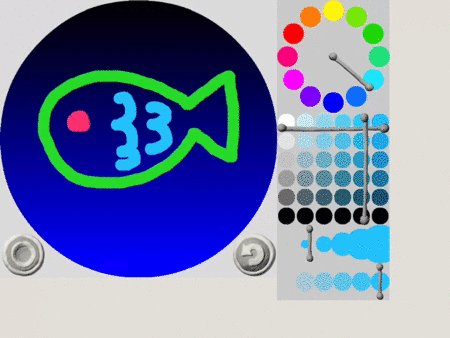
2)Viscuit(ビスケット)

- 難易度★☆☆
- ツールタイプ:ビジュアル言語
- コスト:完全無料
- 対象年代:未就学児~小学校低学年
- 日本語対応:有
- 開発元:合同会社デジタルポケット
- オフライン版の有無:有
- 動作環境:ブラウザ, iOS, Android
- PC◯ タブレット◯ スマートフォン◯
Viscuit(ビスケット)は、パソコンやタブレットに描いた絵を動かしたり、その絵をつかって「ゲーム」を作ったりすることができる、小学生におすすめのユニークなビジュアル言語教材です。
プログラミング言語は一切使わず、お絵かき感覚で学べるため未就学児でも使うことができます。
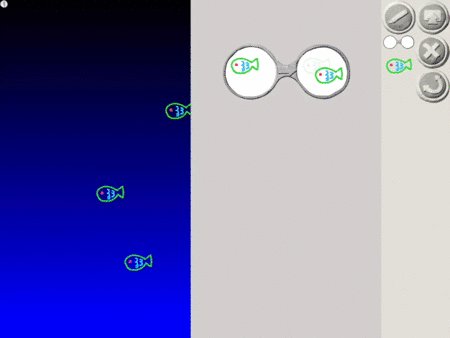
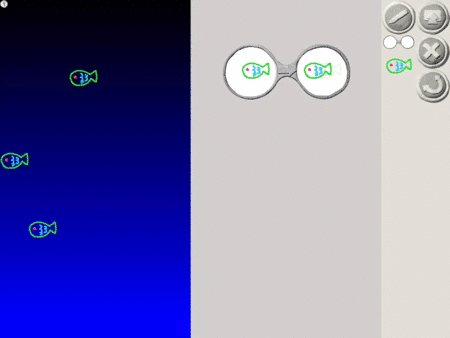
ビスケットでのプログラミングが、他の教育向けビジュアルプログラミング言語と大きく異なる点を説明します。
まず、自分で絵を描いて、次にその絵を変化、移動させたりするために、画面上にある「メガネ」というツールを使う、という操作だけでプログラミングができてしまいます。自分で変化させたい場合は「メガネ」の左右の輪に違う絵を置き、移動させたい場合は、同じ絵を「メガネ」の左右の輪にずらして置きます。
他のビジュアル言語の場合、右に10歩移動し、上に40歩移動する等の表現しなければなりませんが、ビスケットの場合は、「メガネ」を使って簡単にできるので、子どもたちがコンピュータでやりたいことに集中して試行錯誤することができます。
スマホ用、タブレット用のアプリがあるほか、パソコンのブラウザ上でも利用できますし、小学校などの学校向けにオフラインで動作するWindows版の配布もあります。
3)Scratch(スクラッチ)

- 難易度★★☆
- ツールタイプ:ビジュアル言語
- コスト:完全無料
- 対象年代:未就学児~高校生
- 日本語対応:有
- 開発元:MITメディア・ラボ
- オフライン版の有無:有
- 動作環境:ブラウザ, Windows
- PC◯ タブレット◯ スマートフォン×
Scratch(スクラッチ)とは、アメリカ・マサチューセッツ工科大学のメディアラボが無償で公開しているビジュアルプログラミング言語です。
画面上のブロックをつなぎ合わせてプログラムを作るといった、主にマウスを使用してプログラミングするため、キーボード操作に不慣れな小学生でも簡単に操作可能です。
「10歩動かす」「1秒待つ」というような、あらかじめ準備されている命令ブロックを組み合わせてプログラムを作り、プログラムを実行することで画面上のキャラクターを動かしたり、音楽を流したりできます。
作ったプログラムを実行して実際に動作確認をしながら、修正しては実行するトライ&エラーの作業が、PCまたはタブレットの画面上だけで手軽に行えるので、小学生やプログラミング初心者におすすめです。
自由に遊びながらプログラミングの基本を学ぶことで、発想力や自己表現力が自然と身に付きますよ。
作ったゲームやクイズ、アニメーションなどの作品は、Scratch専用サイトで世界のユーザーに共有することができ、ネットリテラシーの学習も期待できます。
【中学〜高校生におすすめ】無料プログラミング教材 3選

ここではまず、中学~高校生のプログラミング学習におすすめしたいプログラミング言語について解説します。中学〜高校生へおすすめのテキスト言語の例として、HTML/CSS、JavaScript、PHPなどがあります。
HTMLは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で、簡単にいうと、コンピューターが理解できる文章構成をするための言葉です。主にWebページなどの作成に使われます。
CSSは、カスケーディング・スタイル・シート(Cascading Style Sheets)の略で、Webページのスタイルを指定するための言語です。HTMLと組み合わせて使用されます。
JavaScriptは、非常に身近な言語であり、検索バーに文字を入力するなど、私たちが日々パソコンやスマートフォンで使う動作の際に、JavaScriptによるコンピュータ処理が実行されています。
PHPは、動的にWebページを生成することが可能な言語です。他のプログラミング言語に比べて習得しやすいと言われています。
これらのテキスト言語を学習する際には、キーボードによる文字入力が必要となるためほとんどの場合パソコンを使用します。
それでは、中学~高校生におすすめの無料のプログラミング教材を3つ紹介します。
1)Hour of Code(アワーオブコード)
-
- 難易度★★☆
- 完全無料
- 対象年齢 4歳〜18歳
- アンプラグド教材・ビジュアル言語教材・テキスト言語教材(HTML、CSS、JavaScript)
Hour of Code(アワーオブコード)は、コースが豊富で初心者〜上級者コースまで揃っています。
ディズニーやマインクラフトなどとコラボしたカリキュラムがあり、子どもの興味を引き付けることができます。
そのため、小学生でも学習可能で、早くに学習を始めることで子どもたち自身が21世紀の情報社会を生き抜くための基盤を構築することができます。
もちろん中高生向けの本格的なプログラミングが学べるコースも豊富に揃います。
Hour of Codeは、コンピュータサイエンス教育週間諮問委員会、審査委員会のほか、マイクロソフト、アップル、アマゾン、Boys and Girls Clubs of America、College Boardなど、さまざまな企業、団体によって推進されています。
作成したプロジェクトは全世界に公開できて、いろいろな人からのコメントをもらうこともできますし、問題解決能力、論理性、創造性を養うことができる教材となっています。
2)progate(プロゲート)
- 難易度★★☆
- 一部無料(基礎レベル18レッスン)
- 月額¥980+税で82レッスン全て受講可能
- 対象年齢 11歳〜
- テキスト言語教材(HTML、CSS、PHP、jQuery、Ruby)
progate(プロゲート)は、1レッスンで解説スライドと演習がセットになっているため、学習しやすい教材です。
初心者から創れる人を生み出す、初心者でも独学で挫折せずに学べること、そして本物のスキルが身につき 「創れる」ようになることを念頭に設計された教材となっています。
一部(基礎レベル18レッスン)を無料で利用することができます。
イラスト中心のスライド式カリキュラムなので自分のペースで学習でき、復習しやすい構成となっています。
プログラミングの作成はすぐに実践することができるように工夫されていて、実際にプログラムを作りながら使えるスキルが身につきます。
この取り組みによって「創れる人」となれるように、子どもたちが自身でエラーを解決し、目標に向かって努力する能力が身につきます。
progateでは無料会員向けには、プログラミングに触れ「基礎」を身につけるコースが、プラス会員に向けには、月額980円+税で「応用」と「実践」で創る力を身につけるコースが用意されています。
アプリ版は「まずは気軽に始めてみたい」という方におすすめで、まとまった時間がなくても、アプリによる学習ならスマホゲーム感覚で楽しく始められますよ。
まずはアプリ版をダウンロードして、そのあとWeb版で本格的に実践するというのもおすすめです。
3)CODEPREP(コードプレップ)
-
- 難易度★★☆
- 完全無料
- 対象年齢 11歳〜
- テキスト言語教材(HTML、CSS、JavaScript、Ruby、PHP、Java、jQuery、Python など)
CODEPREP(コードプレップ)は、1日10分から始められる穴埋め式ドリル形式が特徴です。
また、この穴埋め式ドリル形式は基礎だけでなく応用編も充実しており、基本的なものから実践的な教材まで揃い、それらが全て完全無料で学び放題となっています。
教材のSTEP1では、サクサク学べる内容となっています。
最初は穴埋め形式なので1冊10分、テンポよく隙間時間で学習できます。HINTやTIPSを見ながら空欄に正解を埋めて直感的にプログラムの動きを理解していきます。
教材のSTEP2では、自由に学べる内容となっています。
STEP1で学習した穴埋め以外の部分についても理解したくなったら、「自由編集モード(Playground)」に切り替えてコードを自由編集することができます。
自分で変更したところが実際にどのように動作に反映されるのかを確かめることができるので、より理解を深めることができます。
教材のSTEP3では、自分の環境で学べる内容となっています。
プログラムの実際の動きを確認したら、編集したコードをダウンロードして自由自在に動作させることができ、子どもたちの達成感を向上させることができます。
最後に、CODEPREPの教材の例をいくつか紹介します。
- Java基礎 オブジェクト指向編
- Python実践 コマンドラインアプリ編
- JavaScript演習 配列操作編
- HTML入門 基本要素(タグ)編
- JavaScript入門 基本操作編
- CSS入門 基本スタイリング編
- Ruby入門 基本操作編
- WebSocketでチャットをつくろう など
Udemy(ユーデミー) もおすすめ!(有料)
-
- 難易度★★★
- 有料(1コース1,500円〜)
- 対象年齢 18歳以上(※18以上でないとアカウント発行できません)
- テキスト言語教材(HTML、CSS、JavaScript、PHP、Java、Unity、Python など)
無料ではありませんがプログラミング学習教材として、Udemy(ユーデミー)もおすすめです。
Udemyは、世界最大級のオンライン学習プラットフォームであり、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。
世界最大のコースラインナップ数を有しており、130,000の豊富なコースから選べて、さらに毎月新しいコースが追加されています。
また、講座の内容は、エンジニア業界の専門家が作成しているので安心して受講できます。
Udemyは米国Udemy,Inc.によって運営されているプラットフォームで、日本ではベネッセが事業のパートナーとして協業しています。
C2C(consumer to consumer)により生まれる、豊富で魅力的な講座が多く、子どもたち個人の学習ニーズに応じたコースを見つけることができます。
一般的にオンライン学習サービスは、月額定額のサブスクリプションサービスとなっているものが多く、学習期限がありますが、Udemyは一度講座を購入するとそれ以上は費用がかからず学習期限もないため、何度も復習するなど自分のペースで学習できることろが大きなメリットです。
もっと学びを深めたい子どもには「テックアカデミージュニア」

もっとプログラミングの学びを深めたい子どもには、習い事として「プログラミング教室」がおすすめです。
オンライン教材だけでは、子どもがひとりで学ぶにはモチベーションが続かない、遊び感覚で終了してしまうなど、どうしても限界があるからです。
テックアカデミージュニアは、全国に教室を展開する小中高生向けプログラミング教室です。
通いのオフライン教室の他に、カリキュラムとアクティブラーニングのハイブリット学習で子どもたちの学びを最大化する、オンライン教室も展開。自宅にいながらプログラミングの効率的な学習が可能です。
テックアカデミージュニアのカリキュラムは動画とWebテキストで構成されており、子どもたち一人一人が自分のペースで学習を進めることができます。
気になる方は自宅からオンラインで無料体験学習ができますので、ぜひお試しください。
テックアカデミージュニアが展開する〈7コース〉を紹介

〈初級〉Springin’(スプリンギン)コース(準備中)
受講対象:7歳~(推奨)
- プログラミングが初めての人におすすめ、想像力を育む
- iOS専用アプリ「Springin’(スプリンギン)」を使用
- 自分で描いた絵に重力などの様々な効果をつけてゲームや動く絵本を作成
- ビジュアルプログラミングなので未経験者の学習に最適
- ふりがな付の丁寧な解説テキストで安心して学習を進められる
〈初級〉はじめてのScratchコース
受講対象:9歳~(推奨)
オンライン教室対応
- 初めての人におすすめ、プログラミングの基礎を学ぶ
- ビジュアル言語教材の「Scratch(スクラッチ)」を使用
- ブロックを組み合わせてできるプログラミング
- ゲームやアニメーションを作りながら飽きずに学ぶ
- 動画の解説付きで文字を読むのが苦手でも大丈夫!
〈中級〉Scratchマスターコース
受講対象:10歳~(推奨)
オンライン教室対応
- より本格的に学びたい方におすすめの中級レベル
- ビジュアル言語教材の「Scratch(スクラッチ)」を使用
- ブロックを組み合わせてコンピューターの制御を学ぶ
- 目覚まし時計、計算ゲームなどをプログラミングして開発
- プログラミングを学ぶことで論理的思考/創造力が身につく
〈上級〉Webアプリコース
受講対象:11歳~(推奨)
オンライン教室対応
- 実践的なWebプログラミングを学習する上級レベル
- 世界で用いられるテキスト言語「Ruby(ルビー)」を使用
- 現役のエンジニアが子どもたちを遠隔でサポート
- 基礎文法を学び、挨拶ロボットアプリなど簡易的なWebアプリを開発
〈上級〉ゲームアプリコース
受講対象:11歳~(推奨)
オンライン教室対応
- 実践的なゲームプログラミングを学習する上級レベル
- 世界で用いられる「JavaScript(ジャバスクリプト)」を使用
- 現役のエンジニアが子どもたちを遠隔でサポート
- 基礎の文法を習得し、シューティングゲームなどのゲームアプリを開発
〈上級〉Pythonロボティクスコース
受講対象:11歳~(推奨)
- 実践的なゲームプログラミングを学習する上級レベル
- 世界で用いられるテキスト言語「Python(パイソン)」を使用
- 現役のエンジニアが子どもたちを遠隔でサポート
- 基礎の文法に交え、簡単なロボット制御を並行して学習
〈入門〉プログラミング入門コース with マインクラフト
受講対象:9歳~(推奨)
- キーボードやマウスの操作に慣れるパソコン入門レベル
- 全世界の子どもに大人気の「マインクラフト」を使用
- 適宜、動画が配置されていて学習を進めやすい設計
- ゲーム感覚でプログラミングの基本を一通り習得可能
これからプログラミングを始めたい、何から始めたらいいか分からないという方はぜひ試してみください。
▶︎子どもにプログラミング学習が向いているか、適性をチェックしたい
まずは子ども向けプログラミング教材にトライしよう!

いかがでしたでしょうか。
この記事では、年代別におすすめの子ども向けプログラミング教材を6つ紹介しました。
昨今は無料で手軽に始められる子ども向けプログラミング教材がたくさんあるので、プログラミング教育の導入として、さらにはステップアップとして活用してみてはいかがでしょうか?
プログラミング学習にはたくさんのメリットがあるので、最後にプログラミング学習で身に付く力/スキルをまとめておきます。
- 学習力:主体的に考え学習する力が身に付き、他教科の学力アップに繋がる
- 質問力:わからないことを伝える力が身に付く
- 積極力:「できた」という成功体験が自信につながる
- 自己表現力:自らの力で作品を形にすることで自己表現力が身に付く
- 問題解決力:問題の原因を探り、解決へと導く力が身に付く
- 論理的思考力:自分が意図する活動を実現するためにはどうすべきか順序立てて考える力が身に付く
プログラミングはこれからの社会を生きる子どもたちにとって、必ず役に立つスキルとなります。
興味がある子どもたちにはぜひ、学びの機会を与えてあげましょう!
この記事が子どもたちの成長や可能性を広げるきっかけになれば幸いです。









